|
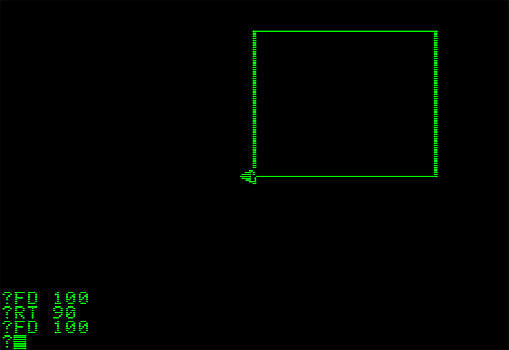
I remember fairly clearly the wellspring of my interest in computer programming: it was a 5th grade "special" at the Smith College Campus School in Northampton, MA. My classmates and I were plopped down in front of a row of early Macintosh computers, and given some cheat-sheets with basic instructions that moved a monochrome white turtle around a black screen, leaving white lines behind. Some of the cheat-sheets involved simple shapes. The next steps were repeating geometric patterns, and one advanced sheet even drew an analog clock - complete with moving hands. I don't recall if there was just a single visit to the computer lab, or opportunities to revisit and create further, but something about it had set its hooks in me. I remember another time that a babysitter sat down at our old family DOS computer, and wrote a BASIC program that covered the screen with changing colors. Not something that should be memorable this many years later, but there’s the memory. I think that I was too shy at the time to express my interest, either to my 5th grade teacher or to my babysitter, but something about it ignited my curiosity. I don't remember much about elementary and middle school, but those memories are clear. https://theantiroom.files.wordpress.com/2011/04/logo_turtle.jpg It wasn’t until my junior year in high school that I was able to take a programming class in school. My interest deepened, and I ended up studying computer science in college as well. While memories of that little white turtle have stuck with me ever since 5th grade, it’s only very recently that I re-discovered that the turtle was the main actor in a programming language called Logo - created to teach children to code in the ‘60s, and developed into the ‘90s. The well-known graphical programming language Scratch is a distant descendant of Logo. Both languages have a graphical object that can be moved around the screen with simple instructions - drawing shapes or responding to keyboard input. I’ve been experimenting with a Scratch derivative called GP Blocks over the past week. It is nearly identical in its basic functionality, but has a higher ceiling, including the ability to consume and manipulate files and data. Guiding the arrow (the introductory “cursor” in GP Blocks) around the screen brought me back to my early days. The ubiquity of graphical interfaces makes this type of programming much more approachable than it was in the text-based early days, however, and the colorful nesting blocks make the language feel more like a puzzle or a game.
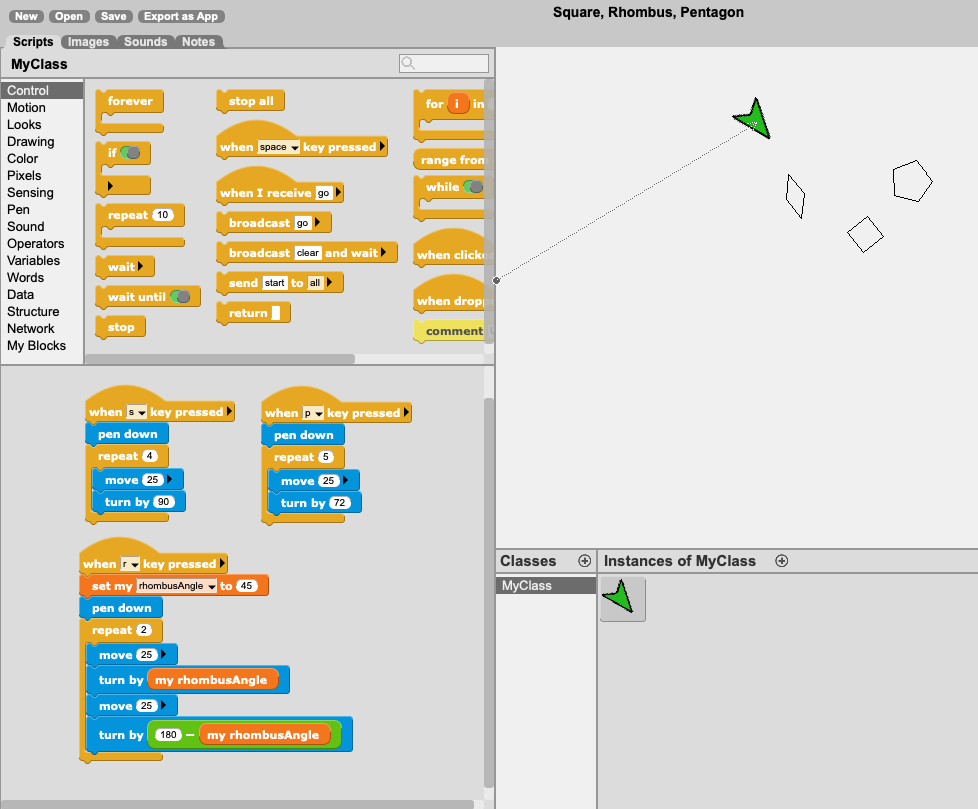
My initial goal was to write a program that could draw a square, a rhombus, and a pentagon. As a relatively competent programmer, I felt some pressure to figure out this new language easily and naturally. For the most part, I was able to discover the appropriate blocks in order to build the logic, although I stumbled slightly when trying to use the “for” loop block. I had an intuitive sense of how it should work, and was somewhat taken aback when it didn’t work exactly as expected. Minor differences in syntax between different languages can cause a frustrating break in the fluency when using or reading a language. After some simple debugging, my program was drawing proper shapes. There is a wonderfully unambiguous satisfaction with a working program, no matter how simple. It does what I intended it to, and I made it do that! The satisfaction is nearly always made greater by some amount of debugging. Once you can internalize the fact that nobody writes perfect code on the first try, every time, the debugging becomes part of the process - a puzzle to solve - rather than simply a roadblock. I look forward to digging deeper into the capabilities of GP Blocks, and imagining how it might hook a next generation programmer the same way that the little white turtle hooked me those many years ago.
2 Comments
|
AuthorNate is the Director of Technology at the Roxbury Latin School Archives
January 2019
Categories |


 RSS Feed
RSS Feed
